Spxwunslider : unslider pour pluxml
Rédigé par je-evrard / 11 juillet 2014 / 8 commentaires
spxwunslider c'est quoi ?
Ce plugin va vous permettre d'administrer l'affichage de un ou plusieurs sliders composés pour chaque slide de :
- une image
- un titre (optionnel)
- un sous titre (optionnel)
- un bouton lien (optionnel)
Le slider utilise la librairie javascript unslider.
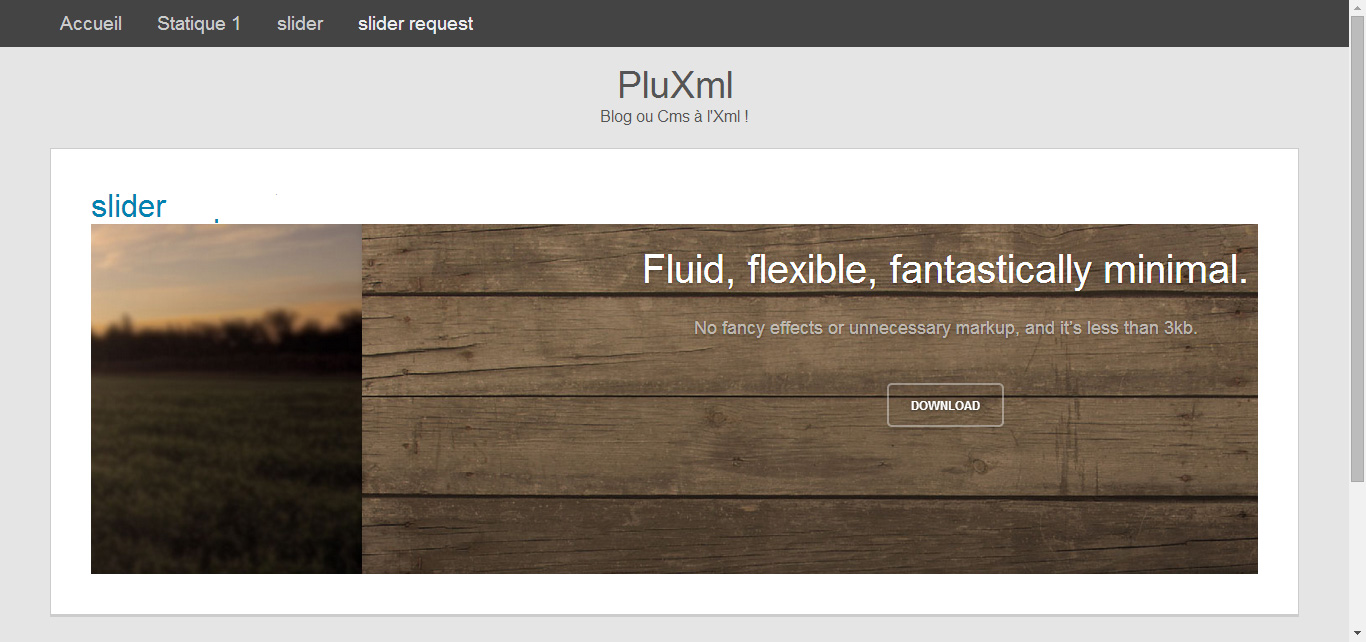
Voici un exemple de slider dans un article.
l'administration du slider se trouve dans la partie widget :
Un nouveau widget est mis en place : unslider.
Note importante :
Ce plugin, d'un genre nouveau, est utilisé comme widget du plugin spxdatas.
Pour rappel : spxdatas permet la gestion et l'administration de données structurées (widgets).
Vous devrez donc avoir installer au préalable le plugin spxdatas dans le dossier plugin de pluxml. Pour la configuration de spxdatas, c'est extrèmement simple... voir l'installation ici.
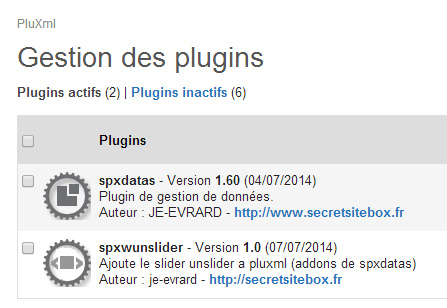
il est indispensable d'obtenir une version de spxdatas supérieur >= version 1.60.
Ci dessous voici la configuration des plugin que vous devriez obtenir :
Configuration widget
le plugin contient une configuration en deux parties.
A noter : si vous n'êtes pas intéressé par cette étape vous pouvez directement valider la configuration par default sans rien changer et passer à l'étape suivante.
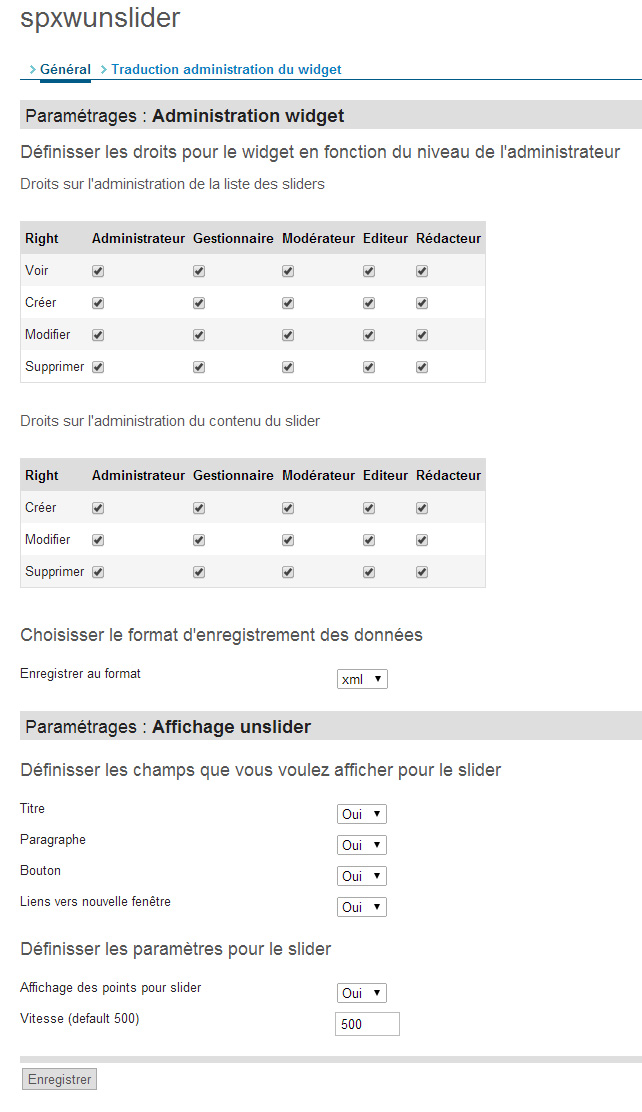
Configuration générale
La configuration générale du plugin va vous permettre de paramétrer les droits de l'administration du slider et son affichage.
Vous pouvez finement interdire la lecture, la création, la modification, la suppression en fonction du niveau d'administration non seulement dans la liste des sliders mais aussi dans son contenu.
Il est possible d'enregistrer les données de l'administration en json ou en xml (a noter que le json est moins lourd et plus rapide).
Vous pouvez aussi définir les champs que vous voulez afficher et administrer (titre, paragraphe, bouton).
Enfin, il est possible d'afficher ou non les points pour slider et de régler la vitesse de transition.
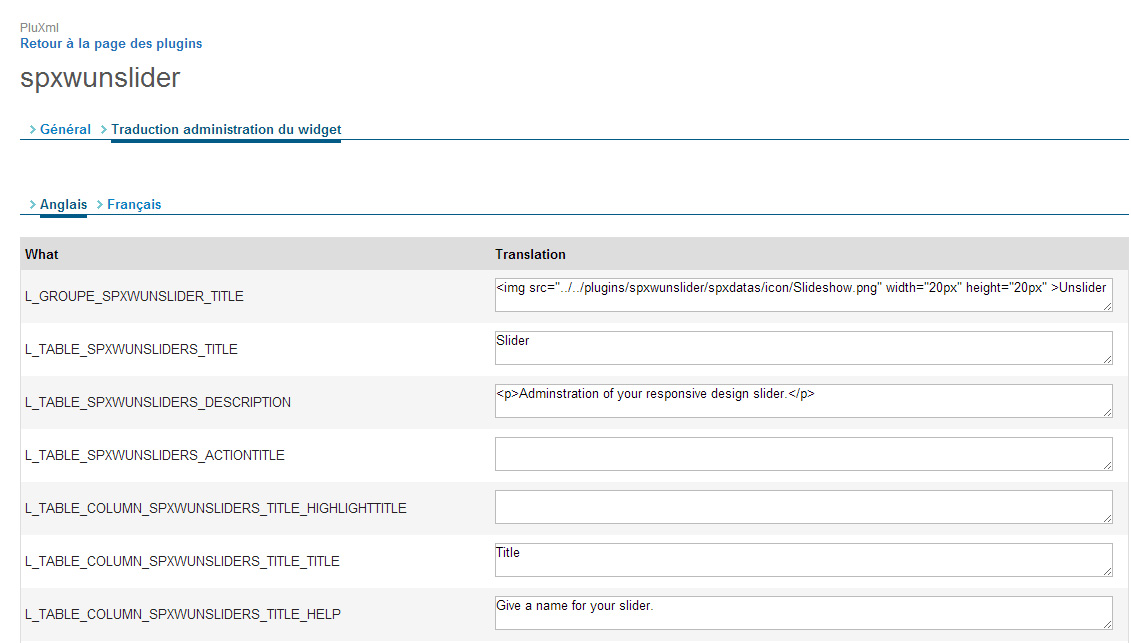
Traduction administration du widget
La partie administration du widget est traduites en deux langues (français et anglais).
Cette traduction peux être modifiée à votre convenance.
Choissiser la langue de votre choix. Modifier les champs et enregistrer.
Note : Vous pouvez revenir à une traduction par default d'un champs en laissant le champs de texte vide. Pour un champs vide vous devrez mettre le caractère "-" dans le champs.
Création du widget
Accès à l'administration du widget
Cliquer sur "widget" dans l'admin de pluxml pour accéder à l'administration des widget..
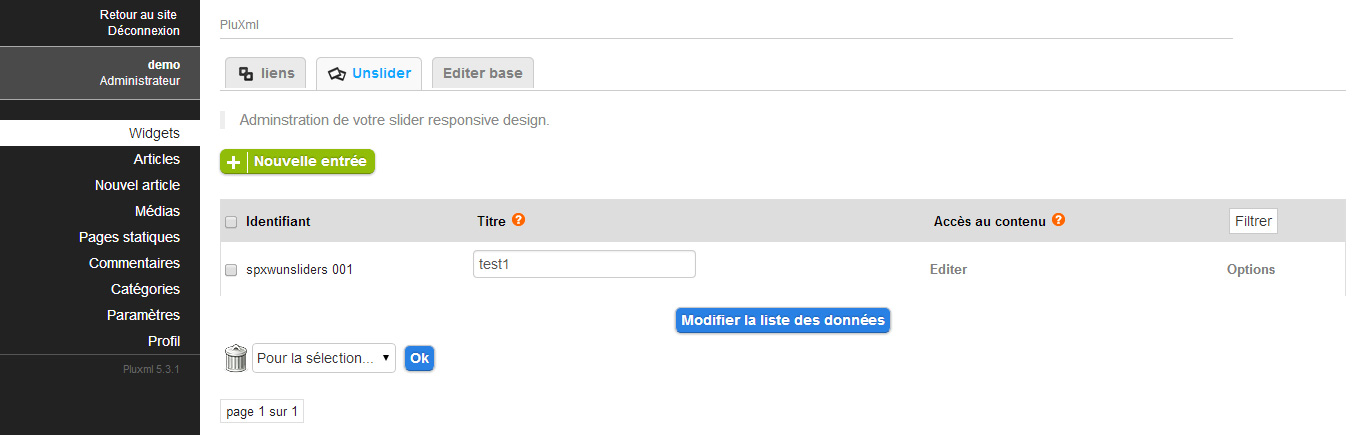
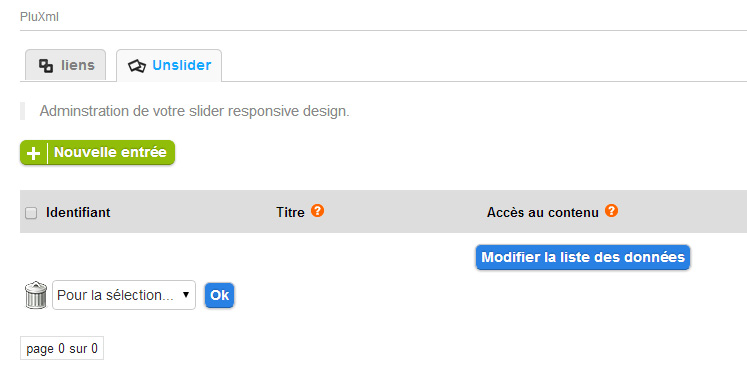
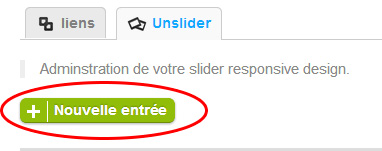
Cliquer sur l'onglet "unslider" pour accéder à l'administration du slider.
Cliquer sur "nouvelle entrée" pour créer un premier slider.
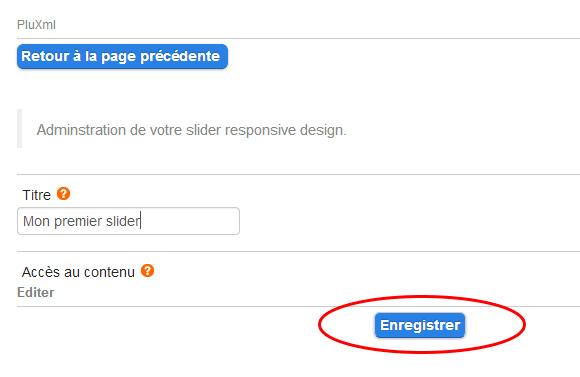
Sur la nouvelle page qui apparaît rentrer le titre du slider et cliquer sur "enregistrer".
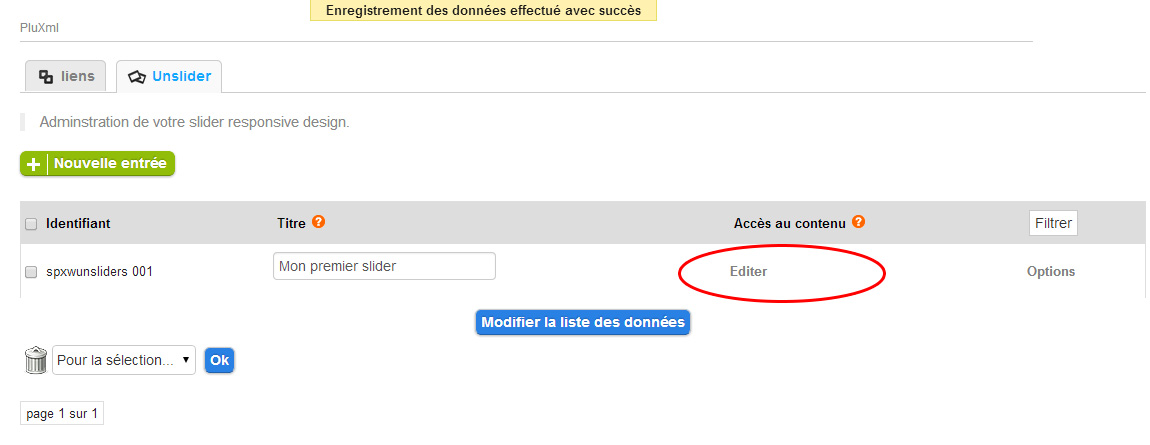
Vous venez de créer votre premier slider.
Maintenant, pour rentrer du contenu dans le slider cliquer sur "editer" correspondant à ce nouveau enregistrement.
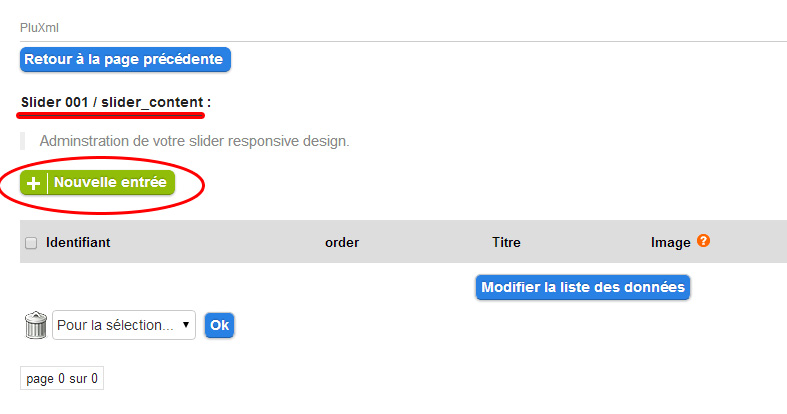
Sur la nouvelle page qui apparaît cliquer sur "nouvelle entrée".
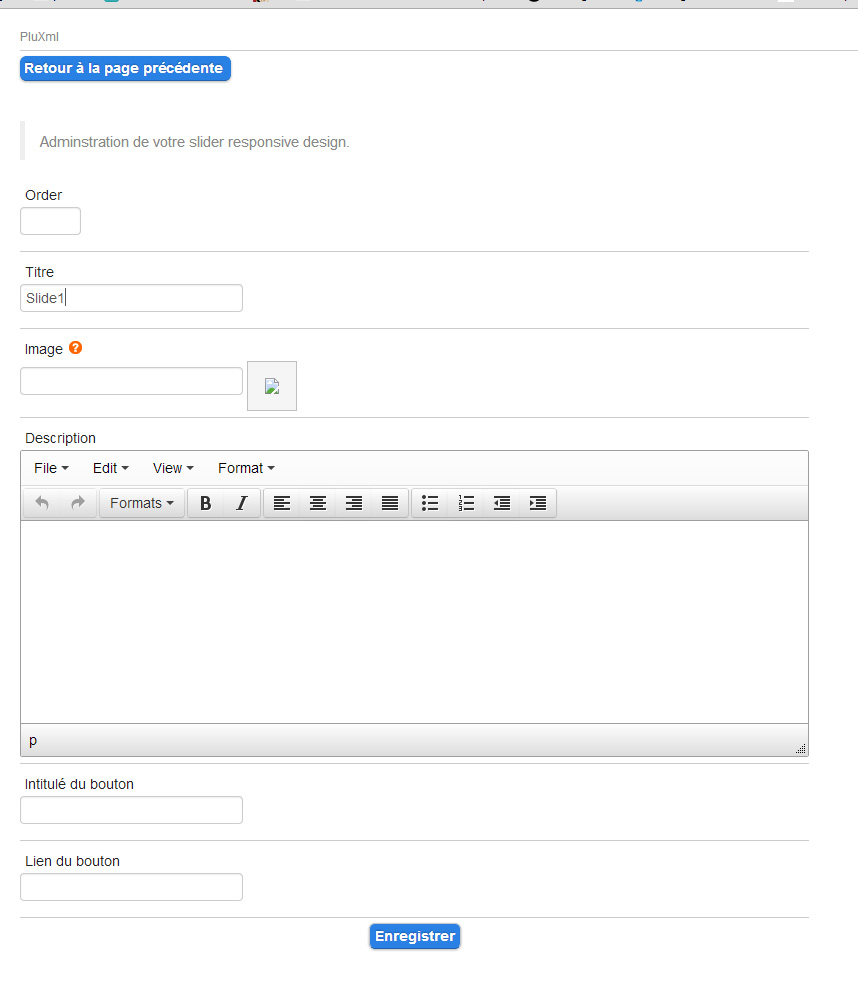
Une nouvelle page apparaît vous permettant de rentrer les informations de votre premier slide.
Vous pouvez saisir le titre, la description, l'image, le texte du bouton et son url (ces options sont disponibles selon le paramétrage du plugin)
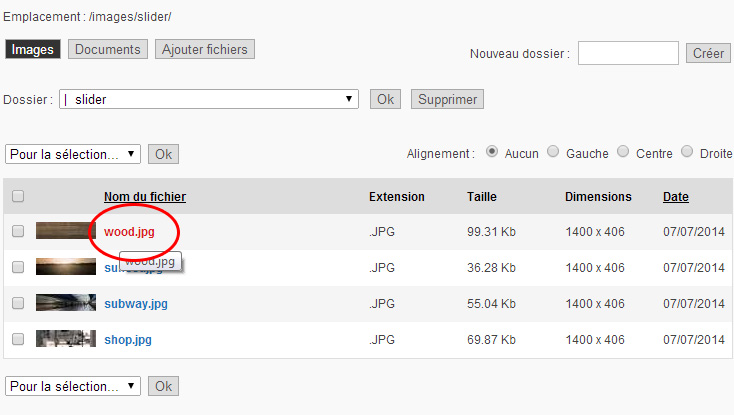
Cliquer sur l'icone de l'image pour ouvrir une fenêtre popup du gestionnaire de média.
Sélectionner votre image en cliquant sur son nom.
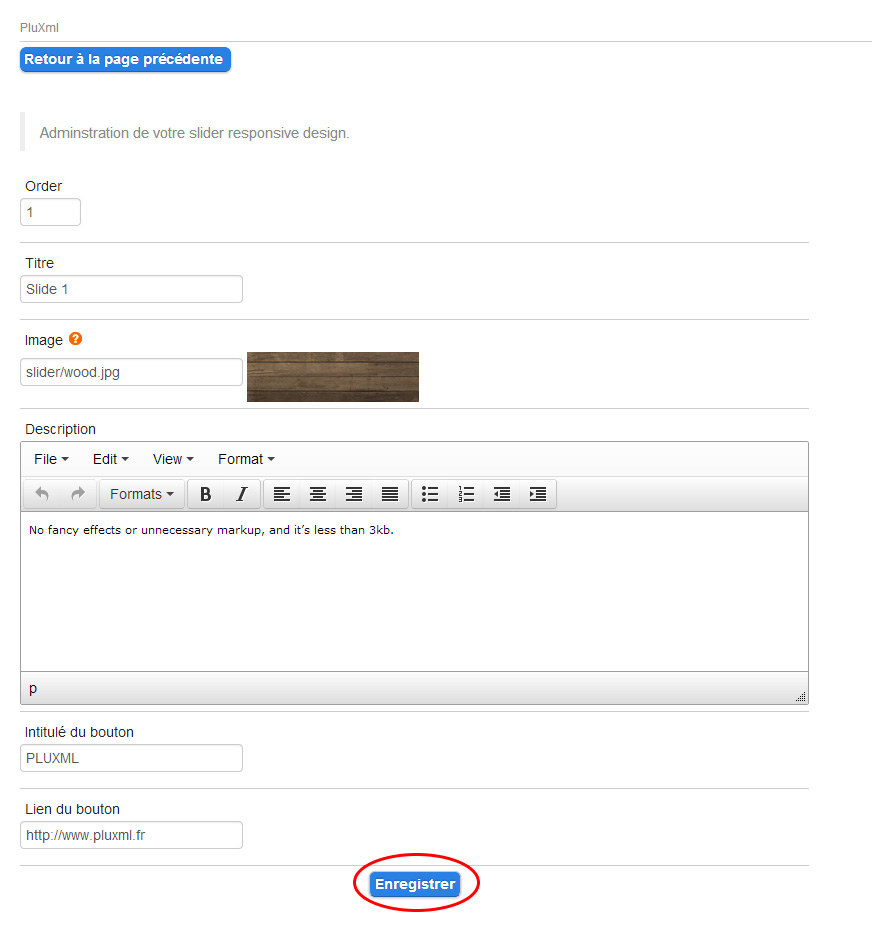
L'image sélectionnée apparaît dans l'édition de votre slide. Cliquer sur "enregistrer" pour valider votre slide.
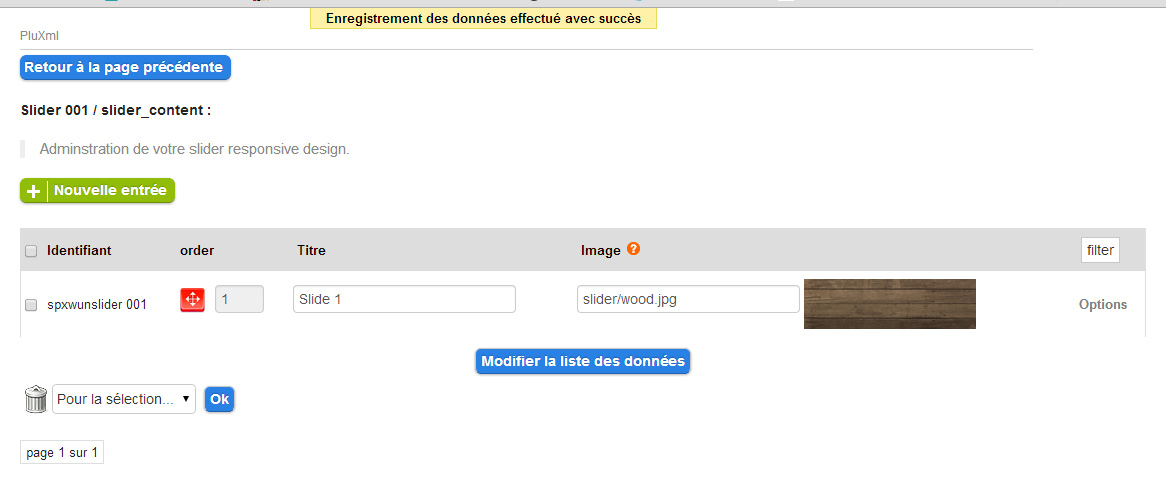
Votre premier slide est créé. Bravo.
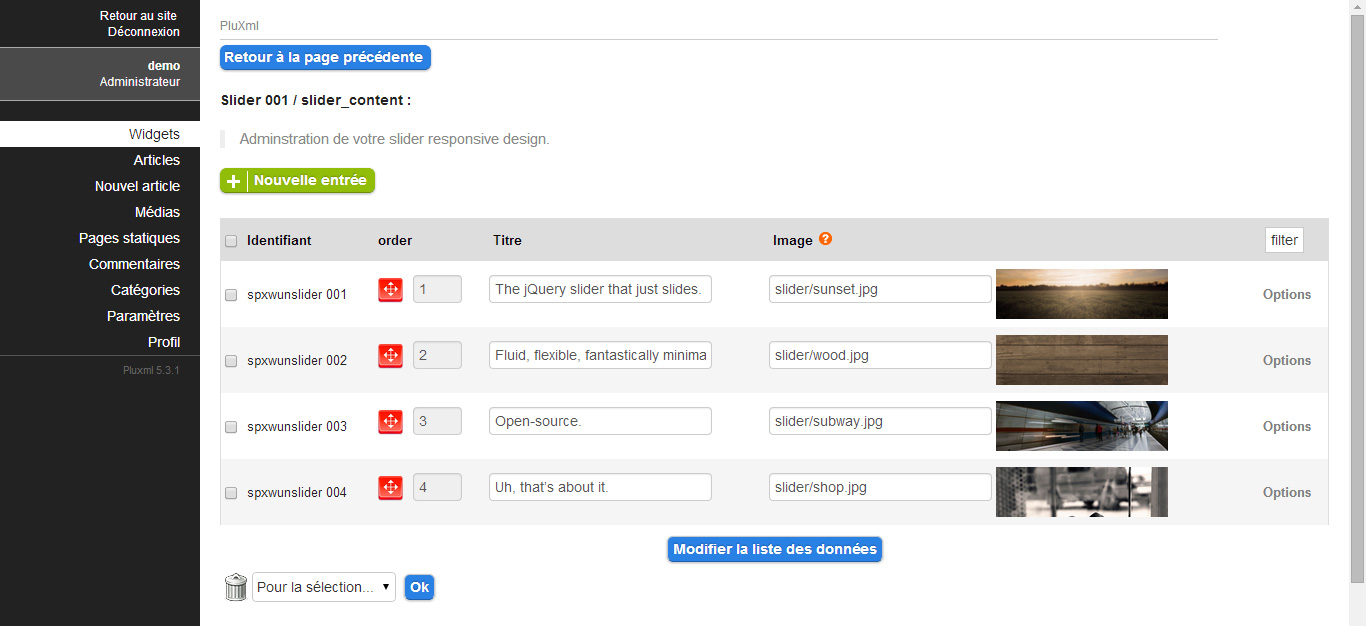
Vous pouvez créer autant de slide que vous désirez. L'ajout se fait donc en appuyant sur "nouvelle entrée".
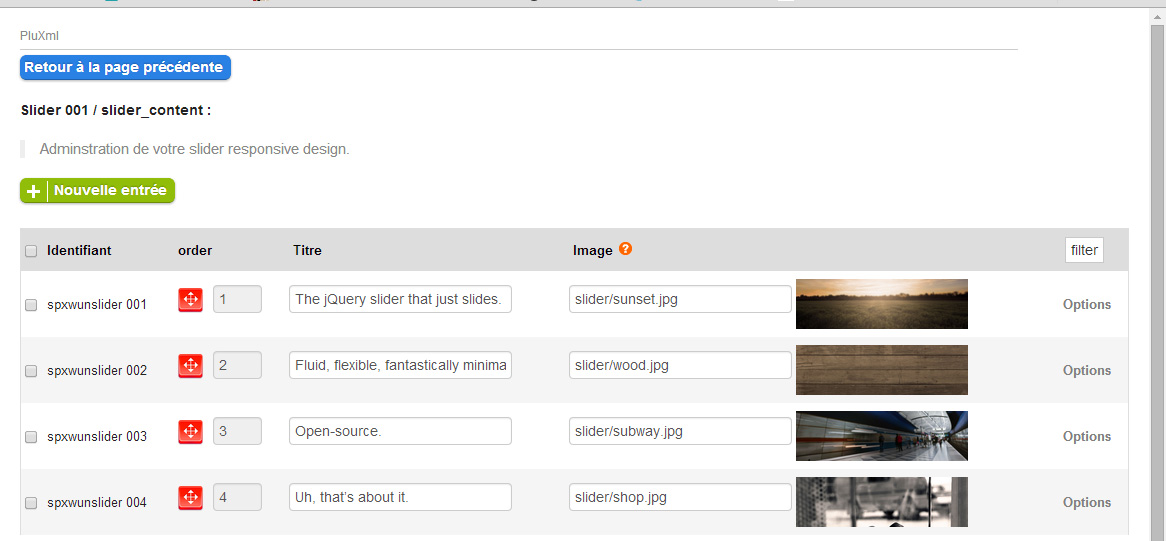
L'image ci-dessous présente 4 slides différents.
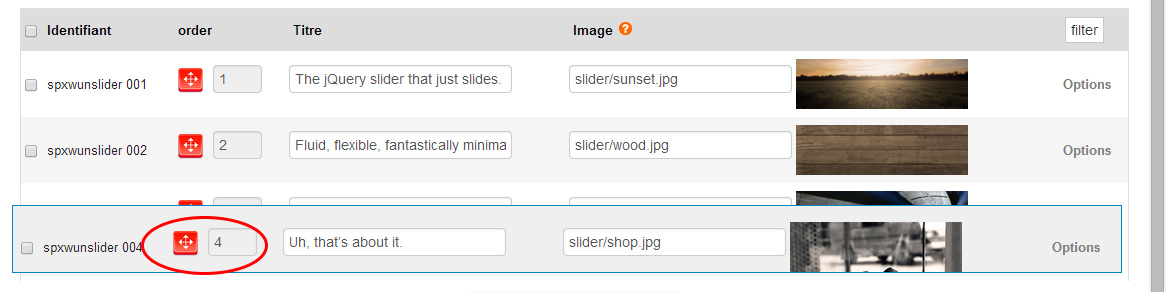
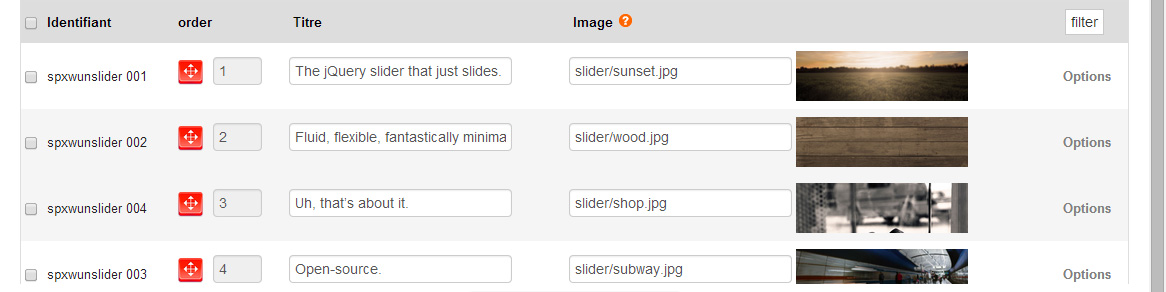
Pour modifier l'ordre des slides, il suffit de cliquer sur l'icone de "drag and drop" et de faire un glisser déposer du slide jusqu'à la position désirée.
N'oublier pas d'enregistrer pour valider la modification de l'ordre de vos slides.
A noter :
- Pour modifier un slide cliquer sur "Options" de la ligne correspondante.
- Pour supprimer un slide, clique dans la case a cocher sur la ligne correspondante, sélectionner "supprimer" dans la liste des actions et appyer sur "ok".
- Pour revenir à liste des sliders dans l'édition des slider cliquer sur "retour à la page précédente"
Affichage coté client
Utilisation du hook du plugin
Pour afficher le slider il y a deux possiblités. Vous pouvez utiliser l'id de l'enregistrement ou le titre du slider.
Voici un exemple d'usage du hook dans une page statique. Ici on affiche le slider dont l'id est 001.
<?php
global $plxShow;
echo ($plxShow->callHook('spxwunslider::getUnsliderID', '001'));
?>
Voici un exemple d'usage du hook dans une page statique. Ici on affiche le slider dont le titre est 'Mon premier slider'.
<?php
global $plxShow;
echo ($plxShow->callHook('spxwunslider::getUnsliderTitle', 'Mon premier slider'));
?>
Il est possible d'utiliser un shortcode à la condition d'avoir installer le plugin spxshortcodes ici (version supérieur ou égal à 1.2)
Voici un exemple d'usage de shortcode. Ici on affiche le slider dont l'id est 001.
[SPXWUNSLIDER id=001 ]
Voici un exemple d'usage de shortcode. Ici on affiche le slider dont le title est 'Mon premier slider'.
[SPXWUNSLIDER title='Mon premier slider' ]





















8 commentaires