Spxwpolaroid : Diffusion de Galerie Polaroïds
Rédigé par je-evrard / 20 juillet 2014 / aucun commentaire
spxwpolaroid c'est quoi ?
Ce plugin va vous permettre d'administrer l'affichage de un ou plusieurs polaroïds composés pour chaque photos :
- d'une image
- d'un titre
- d'un texte pour le dos de l'image (paramètre optionnel)
- d'un lien sur l'image
Le polaroid utilise la librairie javascript photostack.js.
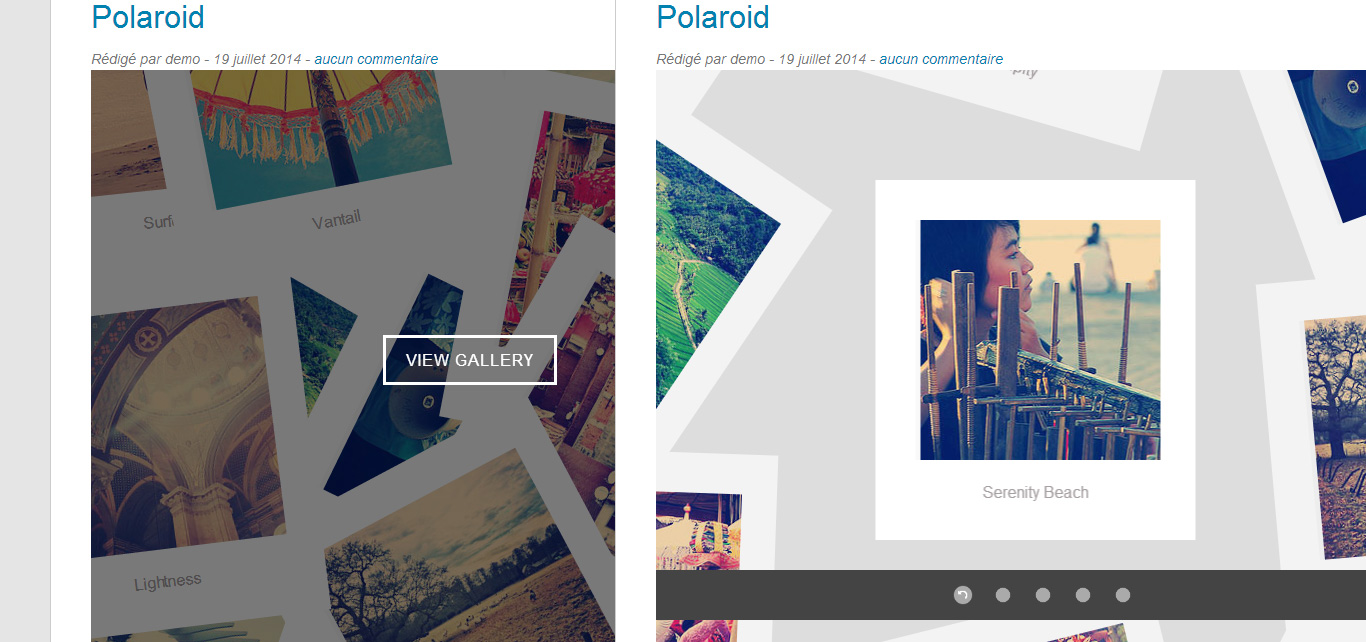
Voici un exemple de polaroid dans un article.
Lire la suite de Spxwpolaroid : Diffusion de Galerie Polaroïds