Spxwunslider : unslider pour pluxml
Rédigé par je-evrard / 11 juillet 2014 / 8 commentaires
spxwunslider c'est quoi ?
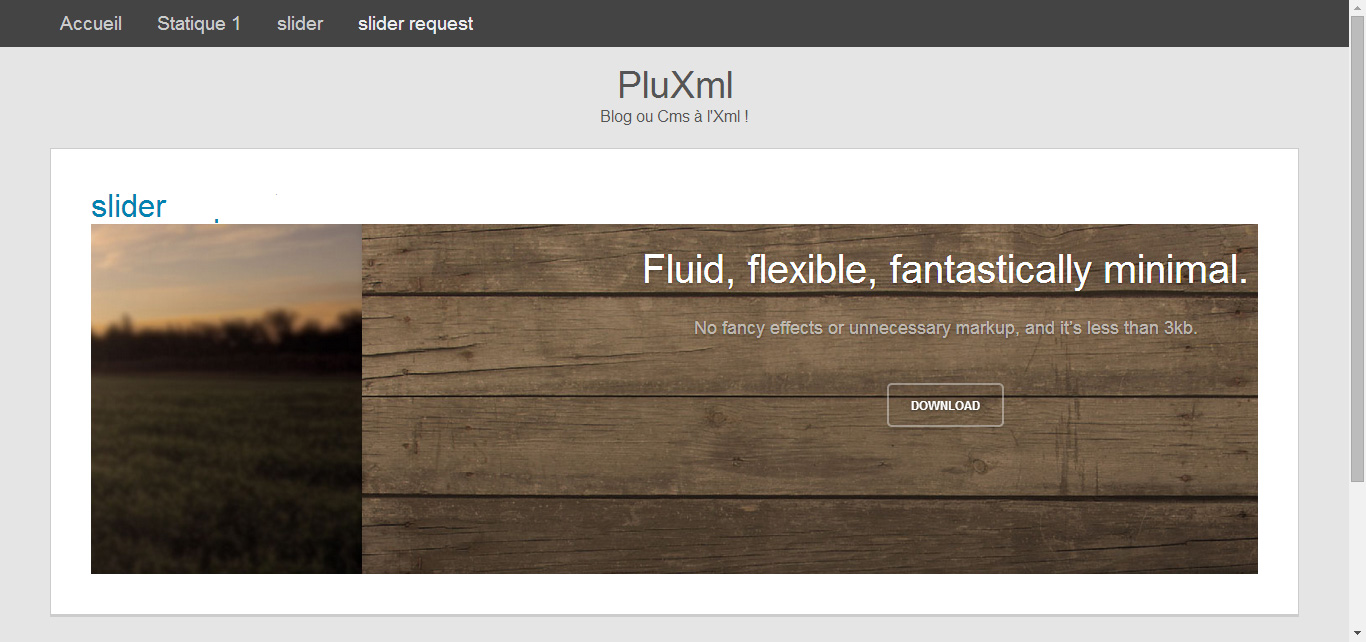
Ce plugin va vous permettre d'administrer l'affichage de un ou plusieurs sliders composés pour chaque slide de :
- une image
- un titre (optionnel)
- un sous titre (optionnel)
- un bouton lien (optionnel)
Le slider utilise la librairie javascript unslider.
Voici un exemple de slider dans un article.